HTML
HTML таг

HTML
- HyperText Markup Language
- XHTML vs HTML 5
- HTML има по-свободен и приятен синтаксис от XHTML, както и много нови feature-и
- XHTML ви задължава документа да бъде и валиден xml, както и други неща
- В този курс ще използваме HTML 5
Примерен XHTML документ
Eквивалентен HTML 5
Самозатварящи се тагове
- Както виждате почти всички тагове имат затварящ таг
- Някои обаче вместо да имат
<tag>съдържание</tag>са просто: <tag />в XHTML или<tag>в HTML (в HTML 5 и двете са ок)- Тези тагове се наричат самозатварящи се (self-closing). Такива тагова са:
br,hr,img,input,link,meta,param- И макар и този синтаксис да изглежда, че работи и при други елементи - не го използвайте на такива
Булеви атрибути
Има някои "булеви" атрибути, за които ни интересува само наличието им.
- script: `async`, `defer`
- input: `autofocus`, `checked`, `disabled`, `required`, `selected`
- select: `multiple`
- media: `autoplay`, `loop`, `muted`, `controls`
- А защо пишем `checked="checked"`, а не `checked="true/false"` ¿
HTML Entities
- Както видяхме `<` и `>` се използват за синтаксиса на таговете. Как тогава да ги изпишем?
- Има голяма група от кодове, отговаряща на някои специални символи. Вместо символите пишем кодовете и браузърът ги визуализира адекватно.
- Синтаксисът е
&entity_name;(или&#entity_number;) - Браузърите са умни, но все пак не пропускайте
; Символ ` ` `<` `>` `&` `←` `♠` Код ` ` `<` `>` `&` `←` `♠` - Пълен списък
Основни HTML тагове
- Системни
- html, body, head, title, script, style, meta, link
- Структурни
- div, p, span, object, param
- Форматиращи
- del, ins, strong, em, sub, sup, wbr, br
- Списъци
- ul, ol, li, dl, dt, dd
- Форми
- form, fieldset, legend, label, input, textarea, button, select, option, optgroup
- Таблици
- table, thead, tfoot, tbody, tr, td, th
- Други
- img, iframe, a
Системни тагове
- doctype - не е таг, но все едно - задава doctype на документа и се пише в началото - за HTML 5 пишете <!DOCTYPE html>, за останалите ги google-вате
html- root елемента на документаhead- елемент, съдържащ неща нужни на браузъра - метаинформация, стилове, скриптове и тнbody- елемент, съдържащ информацията, коята се визуализираtitle- заглавието на дадения прозорец/табscript- обикновено съдържа javascript код, но ако се зададе друга стойност на типа може да се използва и като обикновен контейнер на каквото решитеstyle- съдържа стиловете виmeta- метаинформация като encoding, author, summary и тнlink- връзка към друг файл - css, favicon...
Основни тагове
- `div` - обикновен правоъгълник без семантичен смисъл - повечето уебсайтове и до днес използват основно вложени div-ове за layout
- `p` - параграф
- `span` - обикновен таг за обграждане на фраза/текст, обикновено с цел добавяне на стилове върху него
- `img` - картинка
- атрибут `src` - задава адреса на картинката
- атрибут `alt` - текст, който се показва ако тя е недостъпна
- `a` - това е нашия хирерлинк (anchor)
- атрибут `href` - къде води линка
- атрибут `target` - къде да се отвори
Форматиращи тагове
del- deleted -Премахнат текстins- inserted - Добавенem- emphasis - Наблегнат текстstrong- strong emphasis - Важен текстsub- H1sup- xnbr- break row - \n в html - нов редwbr- word break - Потенциално място за пренасяне на дума
Списъци
ul- Unordered List - този с bullet point-итеol- Ordered List - 1, 2, 3, I, II, III, A, B, Cli- List Item - елемент от горните 2 списъкаdl- Definition List - съдържа термини и описанияdt- Definition Term - терминdd- Definition Description - описание
Списъци - Демо
Форми
form- web форма - важни са атрибутите иmethod="post/get"иaction="url"fieldset- елемент, групиращ релевантни части от форматаlegend- заглавие на parent fieldset-а сиinput- поле за въвеждане. За важен атрибут се считаname- при подаване на данните после се достъпва стойността чрез него. Един от малкото самозатварящи тагове.label- "етикет" на даден input - тоест пише за какво е. Може или да обгради input тага или да има атрибут "for" и тогава кликвайки върху текста от label-a фокуса на клавиатурата ще се прихване от дадения inputtextarea- Правоъгълник с много редове за попълване на данни - като голям input. За разлика от него обаче textarea НЕ Е самозатварящ се таг.button- бутон - при натискането му се изпраща дадената форма или се изпълнява някакъв javascript код, който сте задалиselect- dropdown меню или нещо друго когато има атрибут multioption- опция от selectoptgroup- група от опции - не е задължително да се групират. Ако се групират обаче може да зададете и label атрибута - име на групата
Форми - Demo
Таблици
table- таблицаthead- заглавна част на таблицатаtbody- основна част на таблицатаtfoot- долна част на таблицатаtr- table row - редtd- table data - клеткаth- table header - заглавна клетка (обикновено съдържа име на ред, колона)
Таблици - Demo
Frames Demo
- С тагът iframe можете да вградите друга страница във вашата.
- По-рано имаше и други подобни тагове, но се премахнаха.
HTML5
- Премахнати елементи в HTML 5
- acronym, applet, basefont, big, center, dir, font, frame, frameset, noframes, strike, tt
- Непрепоръчителни елементи
- b, i, small
- Нови семантични структурни елементи - доста препоръчителни
- header, footer, aside, nav, article, section, figure, figcaption, markтази група се води, че не работи под IE < 9, но има лесен polyfill
- Нови media елементи
- embed, video, source, audio, track
- Нов canvas елемент
- използва се за чертаене на графики или като платно за рисуване на игри и други
- Нов datalist елемент
- дефинира опции за html5 autocomplete на даден input
- Много нови типове за input
- email, number, tel, color, range, search, url, time, date, datetime, datetime-local, month, week
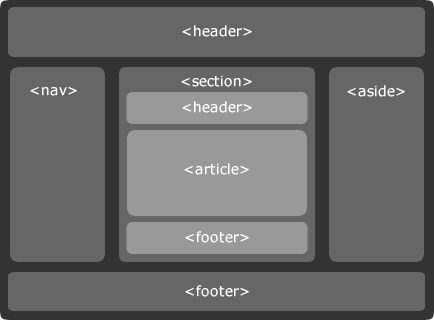
Semantics
| HTML 4 | HTML 5 |
|---|---|
 |  |
Новите HTML5 елементи подробно
header- заглавна част, обикновено съдържа лого и евентуално навигацияhgroup- група от заглавие, подзаглавие и тнfooter- завършваща част, обикновено съдържа © и другиaside- странична част, съдържаща реклами и неща, свързани с основния материалnav- навигацияmain- основното съдържание на страницата - не трябва да съдържа елементи, налични в други страници като менютаarticle- елемент, съдържащ информация, самостоятелно обособена, която може да бъде извадена от контекста на страницата и да не губи своя смисъл. Обикновено има header и евентуално footersection- елемент, който обособява секция от страницата. По стандарт се счита, че трябва всяка секция трябва да има заглавиеfigure- контейнер за картинка (още позната като фигура), очаква се да съдържа figcaptionfigcaption- име или коментар към картинката
HTML5 media demo
embed, video, source, audio, track, canvas, svg - caniuse.com